Mit den optimalen Einstellungen bei Autoptimize kann man den Pagespeed von WordPress deutlich erhöhen. Das WordPress Plugin gibt es kostenlos zum Download über das offizielle WordPress Plugin Verzeichnis. Wie man ein WordPress Plugin installieren kann, habe ich ja bereits an anderer Stelle erklärt.
Nachdem das Plugin installiert ist, geht es an die Konfiguration. Die optimalen Einstellungen für Autoptimize sehen auf meinen Blogs und Nischenseiten so aus:
Optimale Einstellungen für Autoptimize
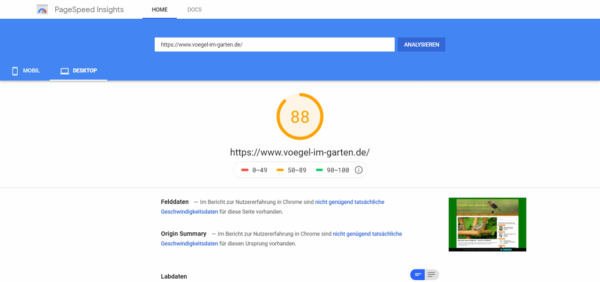
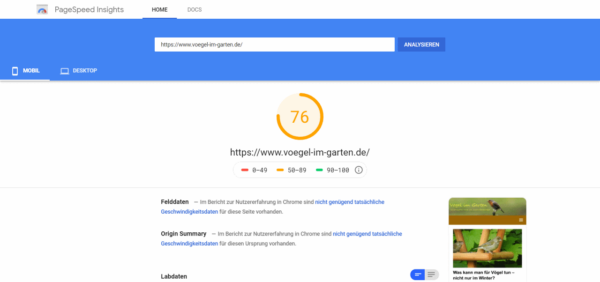
Bevor wir zu den Einstellungen kommen, schauen wir uns natürlich zunächst mal die Ausgangswerte an. Als Beispiel nutzen wir dafür meiner relativ neue Nischenseite Voegel-im-Garten.de.
Hier die Screenshots für Mobil und Desktop aus PageSpeed Insights vor dem Einsatz von Autoptimize:


Wie man sehen kann, sind die Werte nicht so dramatisch schlecht aber natürlich noch ausbaufähig.
Einstellungen für JS, CSS & HTML
Und genau das machen wir jetzt mit den richtigen Einstellungen von Autoptimize.
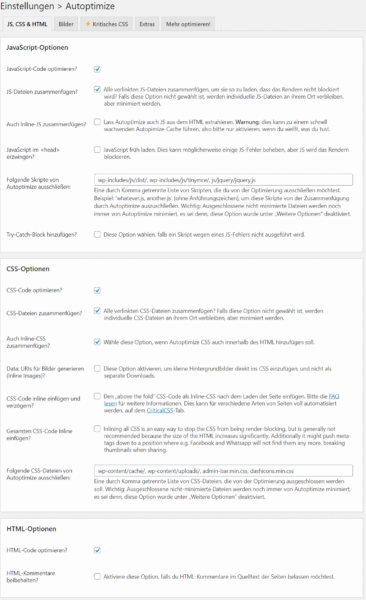
Das WordPress Plugin Autoptimize wird über verschiedene Registerkarten konfiguriert. Die wichtigste ist auch gleich die erste: JS, CSS & HTML:

Wie man in Screenshot sehen kann, sind die Einstellmöglichkeiten in verschiedene Bereiche aufgeteilt. Ich zeige hier nur die Bereiche, in denen ich Einstellungen bei Autoptimize angepasst habe.
Im Bereich JavaScript-Optionen aktiviere ich immer die beiden ersten Optionen: JavaScript-Code optimieren? und JS-Dateien zusammenfügen?
Im Bereich CSS-Optionen werden die ersten drei Optionen aktiviert: CSS-Code optimieren? CSS-Dateien zusammenfügen? und Auch Inline-CSS zusammenfügen?
Und im letzten Bereich HTML-Optionen wird einfach nur HTML-Code optimieren? aktiviert.
Alles anderen Einstellungen bleiben so, wie sie als Standard bereits eingestellt sind. Und natürlich das Speichern nicht vergessen.
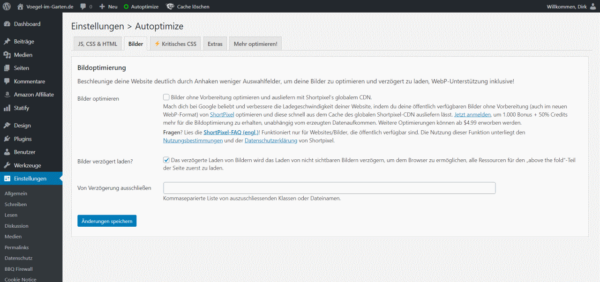
Einstellungen für Bilder in Autoptimize

Autoptimize bietet auch die Möglichkeit der Bildoptimierung. Zum einen könnte man die Bilder selbst optimieren und über ein CDN ausliefern lassen. Dazu ist aber ein kostenpflichtiger Account bei Shortpixel nötig.
Aber man kann über Autoptimize die Bilder auch verzögert laden lassen. Lazy Load ist hier das Stichwort. Bilder werden erst geladen, wenn sie tatsächlich in den Sichtbereich des Webseiten-Besuchers kommen.
Dazu einfach die Option Bilder verzögert laden? aktivieren.
Man kann auch gezielt bestimmte Klassen und Dateinamen ausschließen. Das ist hilfreich z.B. für den Zähpixel der VGWort.
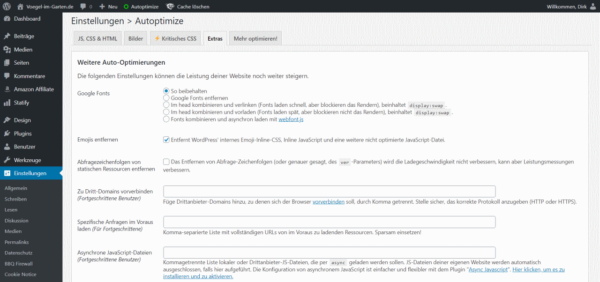
Extras – Weitere Auto-Optimierungen

Die letzten Einstellungen, die ich bei meinen Webseiten verwende, passieren auf der Registerkarte Extras.
Hier deaktiviere ich mit nur einem Klick die Emojis über die treffende Option Emojis entfernen.
Kein Mensch braucht diesen Quatsch, der nur Ladezeit kostet.
Bei Bedarf könnte man hier auch noch die Google Fonts deaktivieren. Aber entweder mein WordPress Theme bietet diese Möglichkeit von Hause aus oder ich nutze ein anderes Plugin.
Was bringt die Optimierung mit Autoptimize?
Jetzt müssen wir uns natürlich noch anschauen, was die Optimierung mit Autoptimize für die Verbesserung der Ladezeit der WordPress-Seite gebracht hat.
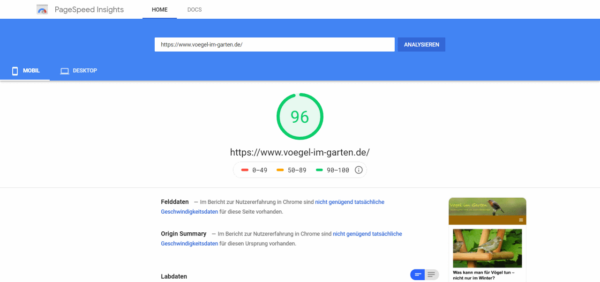
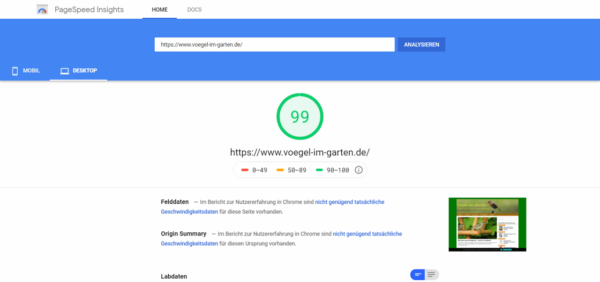
Dazu hier wieder die beiden Screenshots aus Pagespeed Insights:


Ich denke die beiden Pagespeed-Werte können sich sehen lassen. 96 für die mobile Ansicht und 99 für die Desktop-Ansicht sind auch für Google schnell genug.
Und das mit recht einfachen Maßnahmen.
Wer den Pagespeed seines Blogs oder seiner Nischenseite auf Basis von WordPress optimieren möchte, sollte sich Autoptimize ruhig mal anschauen. Die, für mich, optimalen Einstellungen habe ich hier ja gezeigt.
