Die Ladezeit, also der Pagespeed wird immer wichtiger. Und demnächst lässt Google ja auch mit den Core Web Vitals bestimmte Werte mit in die Ranking-Bewertung einfließen. Höchste Zeit also die Ladezeit zu optimieren. Relativ einfach geht das bei WordPress durch den Einsatz eines Caching Plugins wie z.B. das kostenpflichtige WP Rocket.
Und genau für dieses Plugin möchte ich euch meine Einstellungen zeigen, um einen Pagespeed von 100/100 zu erreichen.
Die mit * gekennzeichneten Links sind sogenannte Affiliate Links. Kommt über einen solchen Link ein Einkauf zustande, werde ich mit einer Provision beteiligt. Für Dich entstehen dabei keine Mehrkosten. Wo, wann und wie Du ein Produkt kaufst, bleibt natürlich Dir überlassen.
Die besten Einstellungen für WP Rocket

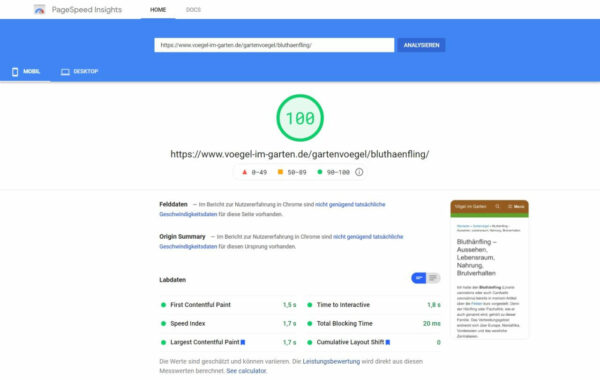
Ich nehme das Ergebnis hier schon mal vorweg: WP Rocket kommt bei mir auf verschiedenen Webseiten zum Einsatz. Als Beispiel möchte ich hier meinen Hobby-Blog rund um Gartenvögel verwenden. Jeder dort enthält mindestens zwei Bilder und ein Video. Also nicht gerade optimal für die Ladezeit.
Trotzdem lädt meine Seite sehr schnell, wie man am Beispiel des Vogelporträts über den Bluthänfling sehen kann.
Und folgende Einstellung in WP Rocket habe ich gemacht, um den optimalen Pagespeed zu erreichen:
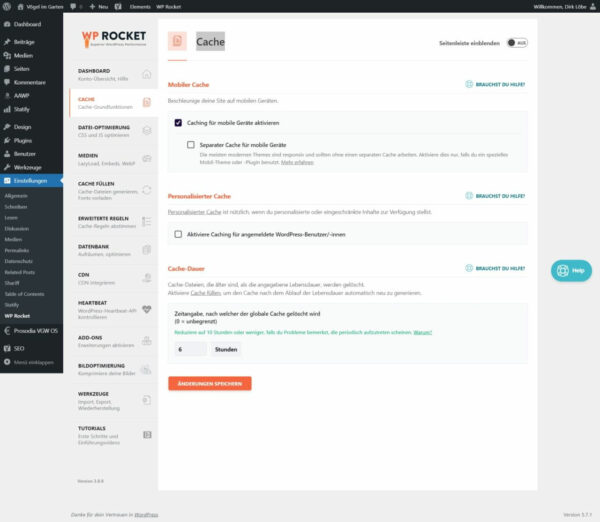
Cache

Im Abschnitt Cache habe ich nur folgende Optionen aktiv:
- bei Mobiler Cache: Caching für mobile Geräte aktivieren
- bei Cache-Dauer: habe ich 6 Stunden eingestellt, die Einstellung hat aber keinen direkten Einfluss auf den Pagespeed
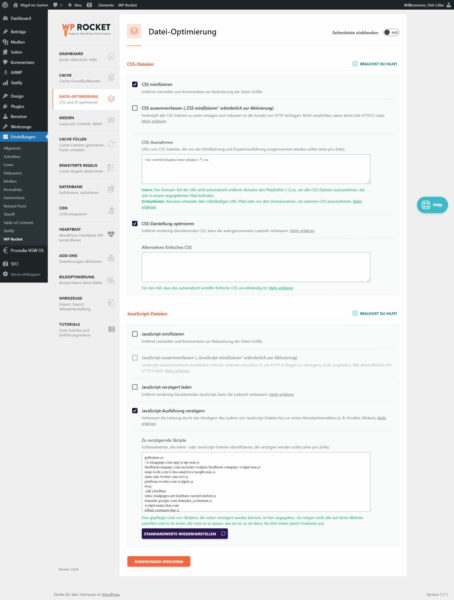
Datei-Optimierung

Im Abschnitt Datei-Optimierung habe ich bei CSS-Dateien folgende Optionen aktiv:
- CSS minifizieren
- CSS-Darstellung optimieren
Bei JavaScript-Dateien habe ich folgende Optionen aktiv:
- JavaScript-Ausführung verzögern (mit den standardmäßig eingetragenen Skripten)
Andere Optionen, wie z.B. CSS zusammenfassen sind für mich nicht interessant, da mein Server bei all-inkl.com* bereits HTTP/2 unterstützt und das Zusammenfassen zu einer großen CSS-Datei eher Nachteile bringen würde.
JavaScript minifiziere ich ebenfalls nicht, da ich damit schon mal Probleme hatte.
Medien

Der Abschnitt Medien ist für die Pagespeed-Optimierung sehr wichtig. Aus diesem Grund gibt es hier auch einige Einstellungen, die ich aktiviert habe.
Bei Lazyload sind folgende Optionen aktiviert:
- Für iframes und Videos aktivieren und dabei gleich auch noch die Option: YouTube iframe durch Vorschaubild ersetzen
Bei Bildabmessungen gibt es nur eine Option und die ist natürlich aktiviert:
- Fehlende Bildabmessungen hinzufügen
Auch bei Embeds gibt es nur eine Option und da ich diese Funktionen nicht benötige, wird sie auch deaktiviert.
- WordPress-Embeds deaktivieren
Wer seine Bilder im WebP-Format speichert, kann hier auch nach das WebP-Caching aktivieren. Ist bei mir aktuell noch nicht der Fall, wird aber vielleicht irgendwann noch kommen.
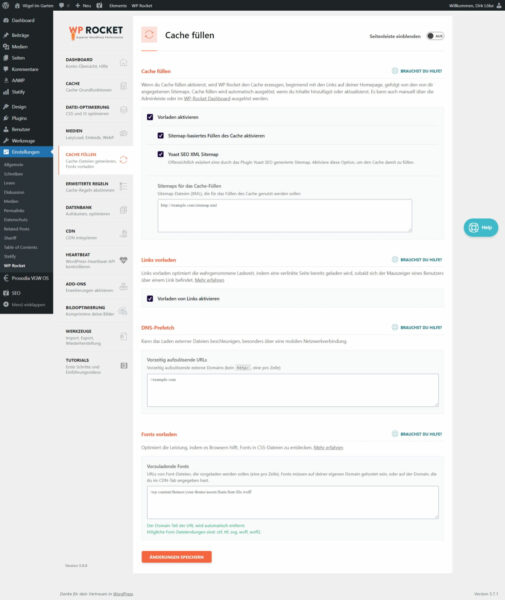
Cache füllen

Im Abschnitt Cache füllen könnt ihr bestimmen, wie der Cache aufgebaut wird. Bei vielen Caching Plugins wird eine Seite im Cache gespeichert, sobald sie von einem Besucher erstmals aufgerufen wurde.
Bei WP Rocket kann man das anders machen. Und man sollte das auch nutzen.
Dementsprechend habe ich bei Cache füllen folgende Optionen aktiviert:
- Vorladen aktivieren und auch Sitemap-basiertes Füllen des Caches aktivieren
Hier hat, wie im Screenshot zu sehen, WP Rocket auch erkannt, dass ich Yoast SEO installiert habe und trägt die entsprechende Sitemap direkt mit ein.
Es werden einige verschiedene SEO-Plugins erkannt und ihre Sitemap eingetragen. Ist das bei euch nicht der Fall, dann könnt ihr die Sitemap auch manuell eintragen.
Unter Links vorladen gibt es nur eine Option, die auch aktiviert sein sollte:
- Vorladen von Links aktivieren
Mehr muss ich nicht einstellen, da ich z.B. keine Schriftarten verwende, die man vorladen sollte.
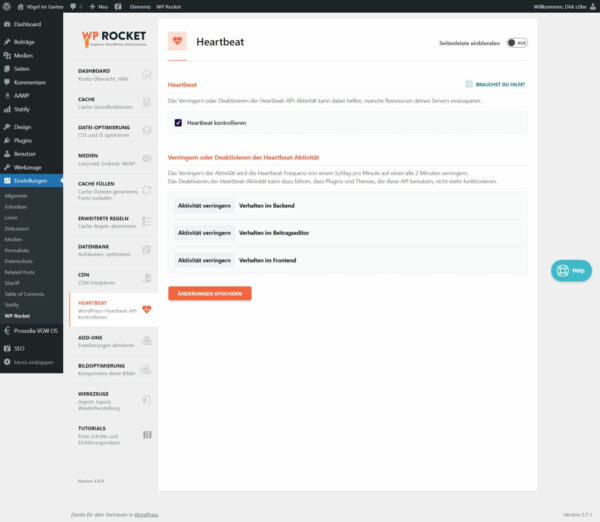
Heartbeat

Wer seinen Server etwas schonen möchte, kann unter Heartbeat die Heartbeat-API-Aktivität verringern oder deaktivieren.
Bei Heartbeat kann man entscheiden, ob man Einfluss nehmen möchte oder nicht:
- Heartbeat kontrollieren ist bei mir aktiviert
Darunter kann man dann im Bereich Verringern oder Deaktivieren der Heartbeat-Aktivität entscheiden, wie das genau erfolgen soll. Ich verwende da folgende Einstellungen:
- Aktivität verringern: Verhalten im Backend
- Aktivität verringern: Verhalten im Beitragseditor
- Aktivität verringern: Verhalten im Frontend
Das komplette Deaktivieren der Heartbeat-API-Aktivität würde ich nicht empfehlen, da es zu Problemen mit bestimmten Plugins geben kann.
Weitere Funktionen in WP Rocket
Und das waren auch schon die Einstellungen, die ich auf meinen Blogs und Nischenseiten bei WP Rocket verwende. Aber natürlich bietet das WordPress Plugin noch weitere Funktionen, die für den einen oder anderen vielleicht nützlich sind.
Interessant und nützlich ist zum Beispiel auch die Möglichkeit die Datenbank bereinigen und optimieren zu lassen. Das kann man bei WP Rocket wahlweise manuell oder automatisch nach Zeitplan.
Wie bereits erwähnt, ist WP Rocket nicht kostenlos. Wer seine Nischenseite oder seinen Blog mit diesem Plugin beschleunigen möchte, kann zwischen drei Preis-Modellen wählen:
WP Rocket Preis im Vergleich
- Single: 44 Euro – 1 Jahr Support und Aktualisierungen für 1 Website
- Plus: 88 Euro – 1 Jahr Support und Aktualisierungen für 3 Websites
- Infinite: 222 Euro – 1 Jahr Support und Aktualisierungen für unbegrenzte Websites
Weitere Informationen gibt es unter: https://wp-rocket.me/de/