Zu jedem Beitrag kann man in WordPress ein Beitragsbild, oder auch Thumbnail genannt, festlegen. Ich vielen WordPress Themes werden diese Vorschaubilder auf der Startseite oder in den Kategorie-Übersichten verwendet. Allerdings nicht in allen Themes. Wie kann man aber Thumbnails bzw. Beitragsbilder nachträglich in WordPress hinzufügen, wenn man das nicht von Beginn an konsequent gemacht hat?
Wie so häufig gibt es hierfür das eine oder andere Plugin, das dem WordPress-User bei diesem Problem unter die Arme greifen kann.
Nachträglich Thumbnails festlegen – ganz automatisch
Ich selbst war auch schon das eine oder andere Mal in dieser Situation. Bei 10 oder 20 Beiträgen kann man das Beitragsbild auch manuell noch mal schnell festlegen. Bei ein paar Hundert Beiträgen oder noch mehr wird das dann doch schon recht aufwendig.
In diesem Fall greife ich dann zum WordPress Plugin Auto Post Thumbnail & Image Search For Elementor. Das gibt es in einer kostenlosen und einer kostenpflichtigen Version zur Verfügung. Die kostenlose Version reicht hier auch völlig aus und lässt sich ganz normal über die Admin-Oberfläche von WordPress installieren.
Wie das funktioniert, hatte ich bereits im Artikel WordPress Plugin installieren – So einfach geht’s erklärt.

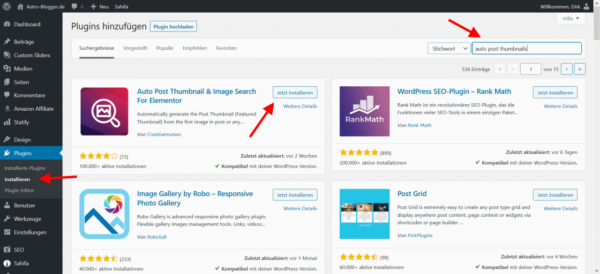
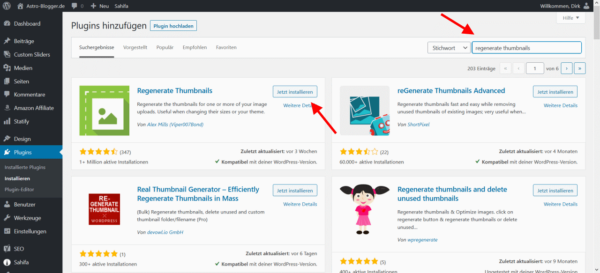
Einfach über Plugins – Installieren gehen und dort in die Suchmaske den Plugin-Namen Auto Post Thumbnail & Image Search For Elementor eingeben.
Das Plugin wird natürlich gefunden und über Jetzt installieren kann man es installieren und dann aktivieren.

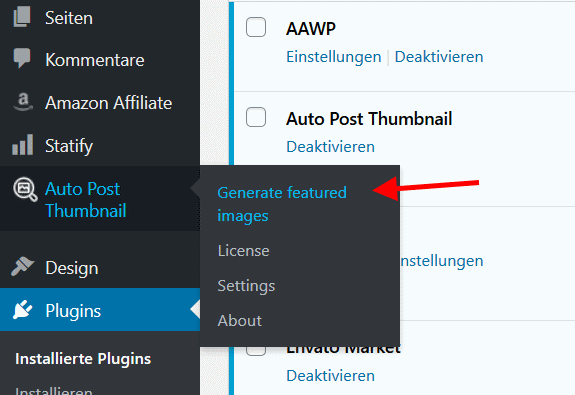
Im linken Menü gibt es nach der erfolgreichen Aktivierung den Menüpunkt Auto Post Thumbnail.
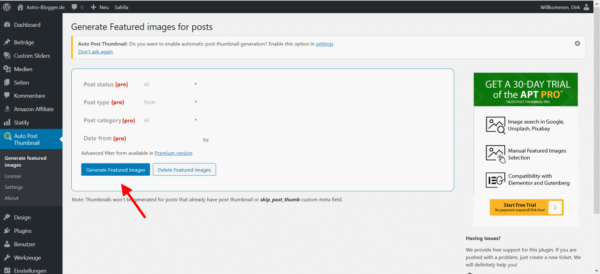
Und hier gibt es die Option Generate feature images mit der sich die Thumbnails bzw. Beitragsbilder nachträglich in WordPress hinzufügen lassen.

Wie man sehen kann gibt es hier noch verschiedene Optionen, die jedoch der Pro-Version vorbehalten sind. Trotzdem kann man unter Settings auch noch einiges einstellen, wie die Thumbnails neu hinzugefügt werden sollen.
Ich persönlich verwende grundsätzlich die Standard-Einstellungen des Plugins. Hier wird für das Beitragsbild jeweils das erste Bild im Beitrag verwendet. Finde ich sehr passen und funktioniert auch einwandfrei.

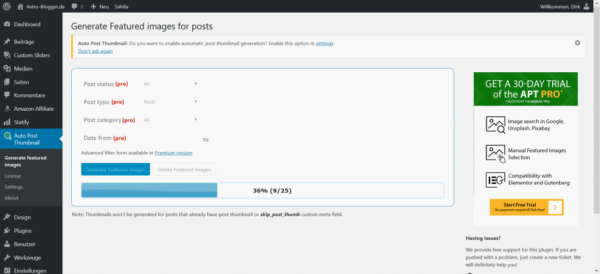
Wie man im Screenshot sehen kann, werden hier die Beitragsbilder nachträglich neu erstellt und den entsprechenden Beiträgen zugeordnet.
Die Screenshots stammen übrigens von meinem Blog Astro-Blogger.de (leider in letzter Zeit inhaltlich etwas vernachlässigt).
Nachdem alle Thumbnails neu erstellt und zugeordnet wurden, mache ich immer noch einen weiteren Schritt: Ich regeneriere alle Thumbnails, um alle Bilder in den korrekten Größen zur Verfügung zu haben.
Auch dafür verwende ich natürlich wieder ein Plugin.
Größe der Thumbnails nachträglich ändern

Das Programm, das ich hierfür verwende, heißt Regenerate Thumbnails und stammt von Alex Mills (Viper007Bond). Über 1 Million aktive Installation zeigen die gute Qualität dieses Plugins.
Die Installation des Plugins ist schnell erledigt und auch Einstellungen sind nicht zu machen.
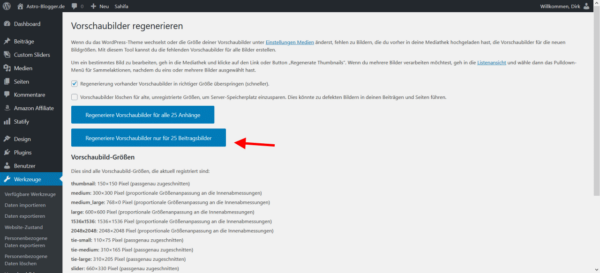
Starten kann man das Plugin Werkzeuge – Vorschaubilder regenerieren.

Hier gibt es eigentlich nur zwei Sachen zu beachten. Die Option: Regenerierung vorhander Vorschaubilder in richtiger Größe überspringen (schneller) sollte aktiviert sein. Die Option „Vorschaubilder löschen für alte, unregistrierte Größen, um Server-Speicherplatz einzusparen. Dies könnte zu defekten Bildern in deinen Beiträgen und Seiten führen.“ lasse ich immer deaktiviert.
So vermeide ich eben genau mögliche defekte Bilder.
Wahlweise kann man hier nun die Vorschaubilder (Thumbnails) nur für die Beitragsbilder oder für alle hochgeladenen Bilder regenerieren. Ich beschränke mich hier immer nur auf die Beitragsbilder.

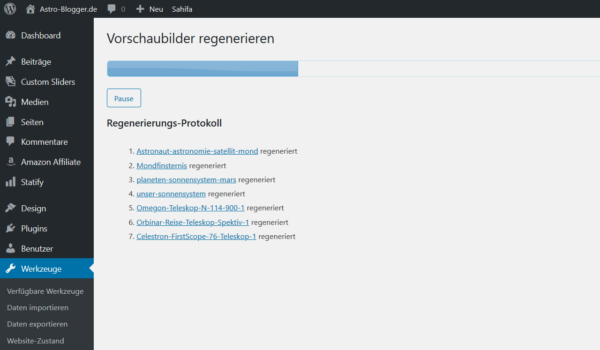
Je nach Anzahl der Bilder dauern beide Vorgänge natürlich ihre Zeit. Aber es läuft ja automatisch, nur man muss darauf achten, dass die Seite, in der die Plugins jeweils arbeiten, nicht geschlossen wird.
Das Ergebnis kann sich sehen lassen:

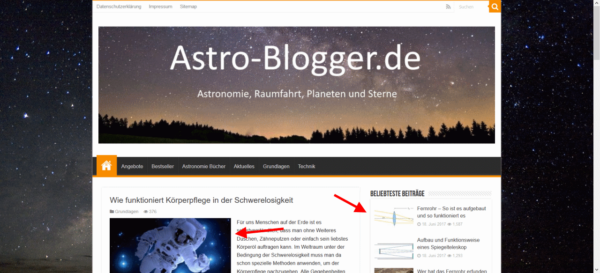
Die Vorschaubilder bzw. Thumbnails wurden neu zugeordnet und in den richtigen Größen regeneriert. Sieht doch nicht schlecht aus oder?
Mit zwei kostenlosen Plugins kann man auch bei größeren Webseiten und Blogs Thumbnails bzw. Beitragsbilder nachträglich in WordPress hinzufügen und an die richtigen Größen anpassen.