✅ Zuletzt geprüft am
Laut DSGVO darf man ja nicht mehr auf die Google Fonts zurückgreifen, um seine Webseite mit einer schicken Schrift auszustatten. Beim Abruf der Schrift könnte Google an persönliche Daten gelangen. Konkret geht es hierbei um die IP-Adresse der Webseitenbesucher. Man kann natürlich die Google Fonts lokal einbinden und so das DSGVO-Problem elegant zu umgehen.
Hilfreich ist dabei ein Plugin, dass ich vor Kurzem entdeckt habe: OMGF | Host Google Fonts Locally.
Dieses kostenlose Plugin verspricht, die Google Fonts einer WordPress Webseite automatisch zu erkennen, herunterzuladen und dann korrekt lokal einzubinden. Und so funktioniert das Plugin.
OMGF – Google Fonts lokal einbinden

Immer wenn ich hier ein Plugin oder so vorstelle, dann mache ich das ja gern anhand eines konkreten Beispiels. Und das Plugin OMGF | Host Google Fonts Locally habe ich auf der einen oder anderen Nischenseite im Einsatz, um die Google Fonts lokal einbinden zu können.
Häufig verwenden ja kostenlose WordPress Themes Google Fonts und bieten keine Möglichkeit diese zu deaktivieren. Dann hilft das Plugin natürlich.
Hier mal ein Blick in den Quelltext der Seite einer Nischenseite mit dem Twenty Fifteen Theme:

Hier sieht man schön den Aufruf der Google Fonts. Und das darf so laut DSGVO ja nicht mehr sein.
Natürlich könnte man einfach die Google Fonts deaktivieren. Plugins dafür gibt es verschiedene. Aber dann ist nicht sichergestellt, dass die Webseite auf jedem System gleich aussieht.
Besser ist es, die Google Fonts lokal einzubinden. So wird Google umgangen und die DSGVO eingehalten. Weniger Stress für mich als Webmaster.

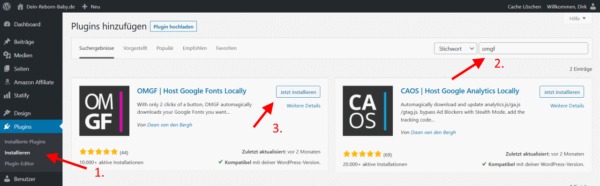
Wie man ein Plugin installieren kann, habe ich ja schon an anderer Stelle beschrieben. Daher hier nur die Kurzform. Plugins – Installieren anklicken, omgf in die Suchmaske eingeben und dann das Plugin installieren und aktivieren.
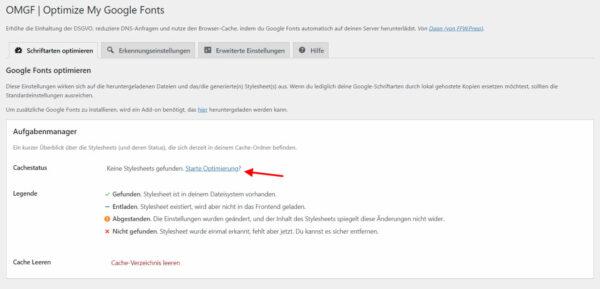
Nach erfolgreicher Aktivierung findet man unter Einstellungen die neue Option: Optimize Google Fonts.

Die Optimierung ist denkbar einfach, denn es reicht ein Klick auf die Option: Starte Optimierung?
Nach dem Anklicken durchsucht das Plugin die eigene Webseite nach eingebundenen Google Fonts und sorgt dafür, dass diese zukünftig lokal eingebunden werden können. Dazu werden die entsprechenden Schriftarten auf den lokalen Webspace heruntergeladen und die entsprechenden Stylesheets erstellt.

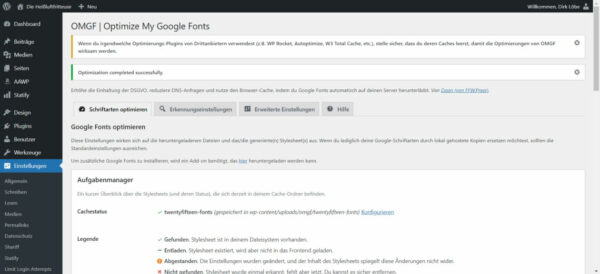
Innerhalb weniger Augenblicke erhältst du auch die Rückmeldung, dass die Optimierung erfolgreich abgeschlossen wurde.
Außerdem gibt das Plugin OMGF auch noch den Hinweis aus, dass du den Cache leeren solltest, falls du WP Fastest Cache, WP Super Cache oder ein anderes Caching Plugin verwendest.
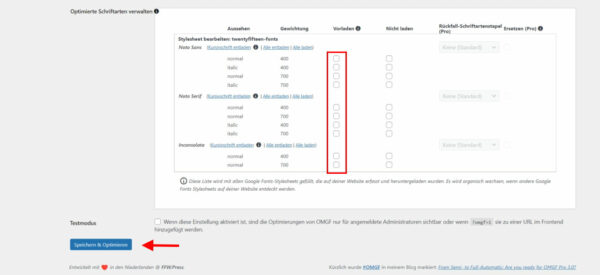
Allerding würde ich damit noch etwas warten, denn etwas weiter unten auf der Seite gibt es noch Optionen, die zuvor aktiviert werden sollten:

Damit sich für den Besucher der eigenen Webseite ein einheitliches Bild ergibt, solltest du die Schriftarten auch direkt von der ersten Sekunde an parat haben. Aus diesem Grund solltest du hier bei den gefundenen Google Fonts das Vorladen aktivieren.
Das bedeutet, dass beim Aufrufen der Webseite die benötigten Schriftarten geladen werden, bevor die Webseite für den Besucher sichtbar wird. So gibt es im Nachhinein nicht noch mal Veränderungen, wenn die Seite eigentlich schon sichtbar ist und sich dann doch noch mal die Schrift verändert.
Also einfach die entsprechenden Kontrollkästchen aktivieren und dann mit dem Button Speichern & Optimieren bestätigen.
Danach den Cache leeren, falls du ein Caching Plugin benutzt und fertig.
Und das war es dann auch schon. Die Google Fonts sind lokal eingebunden und funktionieren einwandfrei. Und die Vorschriften der DSGVO hält man so auch ein. Und man musste nur ein paar Mausklicks ausführen.






Hi, danke für die tolle Beschreibung, aber gibt es das auch für Blogspot?
Liebe Grüße
Manuela
Hallo,
das kann ich dir nicht genau sagen, aber ich meine mal gelesen zu haben, dass es nicht so einfach ist dieses Problem bei Blogspot zu lösen…
Danke für den tollen Beitrag. Ich habe das Plugin auf meiner Website installiert, da ein Online – Checker Google Fonts auf meiner Website gefunden hat.
Leider finder aber OMGF keine Stylesheets? Was mach ich hier falsch?
Hallo,
ohne die Webseite zu kennen, ist es natürlich schwierig zu helfen. Vielleicht liegt der Online Checker daneben. Wenn du mir deine Webseite verrätst, kann ich mal schauen.
Hallo
Erst einmal vielen Dank für diese tolle Hilfestellung.
Ich habe das Tool nun bei diversen Webseiten eingesetzt und es lief alles reibungslos.
Nun habe ich 2 Webseiten bei denen es nicht funktioniert.
Ich habe hier den Server/Provider in Verdacht.
Die ersten problemlos durchgelaufenen Webseiten sind allesamt bei all-inkl.com gehostet.
Die beiden Seiten die nicht funktionieren sind bei Strato gehostet.
Zuvor eingerichtete Child-Themes habe ich deaktiviert, zumal hier eh nicht eingetragen war.
Könnte das damit zusammenhängen?
Gibt es hier schon Erfahrungswerte?
Vielen Dank für Deinen Support
Liebe Grüße
Stefan
Wenn du mur die Webseiten verrätst, bei denen es nicht funktioniert, könnte ich mal schauen.
Danke für den guten Beitrag.
Wir erstellen gerade eine Seite auf einer Subdomain (http://pb.designprojekt24.de) und haben sowohl das Plugin Autoptimize als auch OMGF installiert. Von 7 gefundenen Googleschriften ist noch ein Eintrag übrig geblieben, aber den bekommen wir nicht weg.
Wenn wir den Nachlade Eintrag
https://fonts.googleapis.com/css?family=%7c%7caufrufen, erscheint„400: Missing font family
The requested font families are not available.“
Vielleicht gibt es eine Lösung für das Problem oder kann man mit dem Kauf der OMGF Pro Version das lösen? Danke im voraus.
Hallo,
ich habe gerade mal im Quelltext der Seite eine Suche nach einem Google-Aufruf gemacht, konnte aber nichts finden. Problem vielleicht schon gelöst?
Hallo,
danke für die Anleitung. Nach so etwas hatte ich gesucht 🙂
Hat auch alles super funktioniert, bis auf eine Kleinigkeit:
Über -> Untersuchen -> Sources wurde mir als Quelle immer noch fonts.googleapis.com angezeigt, obwohl über das Plugin keine Fehlermeldung oder ähnliches kam (www.chorify.de). Habe dann gesehen, dass es sich um ‚Material Icons‘ von Google handelt. Kann es sein, dass das Plugin solche Icons nicht als Font erkennt und daher auch nicht lokal einbindet? Kann ich das bei OMGF manuell einstellen?
(www.chorify.de)
Lieben Dank für ein Feedback!
…ich habe genau das selbe Problem und bekomme es trotz intensiver Suche, welches Plugin oder element diese Material Icons immer einbindet?! Das MUSS unbeding weg, weil wir schon von diesem RA aus berlin eine schr. Abmahnung erhalten haben. Bei chorify.de ist es auch noch drin, habe ich gerade gesehen … 🙁
Hallo,
eventuell werden diese Material Icons auch vom Theme selbst aufgerufen. Am besten mal ein anderes Theme testweise aktivieren und dann schauen.
Hallo,
das Plug In OMGF gibt es nur in der Business Version von WordPress. 40€/Monat.
Was nun? Ich selbst kriege das nicht hin. Gibt es eine Lösung?
Hallo,
das Plugin OMGF kannst du ganz normal kostenlos über das WordPress Plugin-Verzeichnis herunterladen und installieren. Da musst du nichts bezahlen. Der Link ist im Artikel.
Hallo Dirk, Du hattest Recht, es war im IMPREZZA Design versteckt!
Habe es im Putty mit GREP -r Material * gefunden…
in //domäne.de/httpdocs/wp-content/themes/Impreza/framework/functions/enqueue.php
Zeile 44 wg Abmahnung: statt googleapi.com nun
https://fonts.bunny.neteintragen!Zeile 48 wg Abmahnung: wp_enqueue_style( ‚material-icons‘, ‚https://api.fonts.coollabs.io/icon?family=Material+Icons‘ );
geändert!!
Test ergab nun „DSGVO-saubere“ Seiten, auch was Material+Icons angeht!
Danke für deinen Tip!